Είτε μας αρέσει είτε όχι, το schema είναι ένα ουσιαστικό μέρος της βελτιστοποίησης των ιστοσελίδων. Μας αρέσει επειδή χρησιμοποιεί χαοτικά κομμάτια κώδικα για να εμφανίσει όμορφα αποσπάσματα πληροφοριών και το σιχαινόμαστε γιατί μερικές φορές είναι απλά ένα τεράστιο πρόβλημα! Ειδικά με τα μικροστοιχεία σήμανσης, τα οποία απαιτούν αρκετές ώρες υλοποίησης στα κομμάτια της μορφοποίησης της ιστοσελίδας για να πάρουμε σωστό τελικό αποτέλεσμα.
Τι είναι τα μικροστοιχεία σήμανσης;
Τα μικροστοιχεία σήμανσης είναι μια προδιαγραφή της HTML, μια μορφή της σημασιολογικής προσαύξησης που χρησιμοποιείται για την κωδικοποίηση δεδομένων μέσω στάνταρ όπως το schema.org και είναι ένας πολύ καλός τρόπος για την επικοινωνία-μετάφραση των δεδομένων της σελίδας σας, στις μηχανές αναζήτησης. Οι μηχανές αναζήτησης όπως το Google και Bing χρησιμοποιούν αυτό το τρόπο για να αποσπάσουν πληροφορίες από τις ιστοσελίδες. Η προδιαγραφή χρησιμοποιείται συχνά για να δημιουργήσουμε μια «πλουσιότερη» εμπειρία για τους χρήστες της μηχανής αναζήτησης.
Παράδειγμα ενσωμάτωσης κώδικα μικροστοιχείων σήμανσης:
<div itemscope="" itemtype="http://schema.org/LocalBusiness">
<span itemprop="name">Ψαροταβέρνα Γιάννης</span><br>
<link itemprop="url" href="http://www.example.com">
<span itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">Αιόλου 123</span>,
<span itemprop="addressLocality">Αθήνα</span><br>
<span itemprop="addressRegion">ΕΛΛΑΔΑ</span>,
<span itemprop="postalCode">11141</span>
</span><br>
<a itemprop="telephone" href="tel:+15551112345">210 1234567</a><br>
<span itemprop="faxNumber">210 1234568</span><br>
<span itemprop="email">[email protected]</span>
<link itemprop="logo" href="/path/logotipo.jpg">I
<link itemprop="sameAs" href="https://plus.google.com/psarotavernagiannis">
<link itemprop="hasMap" href="https://www.google.com/maps/place/aiolou123-bla-bla-bla ">
<span itemprop="geo" itemscope="" itemtype="http://schema.org/GeoCoordinates">
<meta itemprop="latitude" content="11.00000">
<meta itemprop="longitude" content="-90.012345">
</span><br>
<time itemprop="openingHours" datetime="Mo, Tu, We, Th, Fr 09:00-17:00">9ΠΜ - 5ΜΜ</time>
</div>Προβλήματα αυτού του τρόπου σήμανσης
Τα μικροστοιχεία συχνά χρησιμοποιούν οπτική σήμανση για να δώσουν έμφαση σε πραγματικά στοιχεία σχετικά με τη σελίδα και αυτό κάνει τον προγραμματιστή να πρέπει να ξοδέψει πολλές ώρες, σε μια προσπάθεια όλα να φαίνονται οπτικά ελκυστικά στην ιστοσελίδα.
Τι είναι η νέα σήμανση schema, JSON-LD?
Είναι μια σήμανση συνδετικής μορφής δεδομένων που επιτρέπει την εύκολη ενσωμάτωση των δεδομένων σε μια ετικέτα γλώσσας προγραμματισμού της ιστοσελίδας. Σε αντίθεση με μικροστοιχεία, η JSON-LD τρέχει στο παρασκήνιο και δεν είναι ορατή, άρα δεν χρειάζεται και παραμετροποίηση στο στιλιστικό κομμάτι. Επιπλέον, δημιουργεί μια πολύ πιο γρήγορη εμπειρία για επαγγελματίες του μάρκετινγκ. Σκεφτείτε ότι η JSON-LD είναι ένας πιο γρήγορος τρόπος να παραδοθούν πληροφορίες σήμανσης πιο καθαρά και πιο απλά, στις μηχανές αναζήτησης. Οι μηχανές αναζήτησης αγαπάνε το μπορούν να ανιχνεύσουν τον κώδικα σας με ευκολία και να κατανοήσουν τα δεδομένα της ιστοσελίδας σας πιο γρήγορα.
Πλεονεκτήματα χρήσης της JSON-LD:
- Πολυπλοκότητα – επιτρέπει την απεικόνιση των σύνθετων πληροφοριών σε ένα, εύκολο να γίνει αντιληπτός από τις μηχανές αναζήτησης, κομμάτι κώδικα.
- Βασισμένο σε μεταβλητές– Για να προσθέσετε ένα νέο δεδομένο στο μέλλον, απλά προσθέτετε μια μεταβλητή.
- Εξοικονομεί πολύ χρόνο – Η οπτική σήμανση είναι εύκολο να χαλάσει και είναι δύσκολο να αντιμετωπιστεί αν δεν είστε έμπειροι με την CSS
- Είναι εύκολο να συμπεριλάβετε τα σχόλια & τα reviews της ιστοσελίδας σας – κρατώντας το στυλ για τις τρέχουσες αξιολογήσεις, χωρίς να χρειάζεται να κάνετε αλλαγές στο αρχείον CSS σας.
Διαθέσιμοι τύποι χρήσιμων δεδομένων σήμανσης JSON LD για επιχειρήσεις:
Ένα καλό παράδειγμα στο οποίο θα βελτιστοποιήσει τα τοπικά αποτελέσμα τα σας η σήμανση, είναι η περίπτωση του να έχετε επιχείρηση. Για τις περισσότερες τοπικές επιχειρήσεις, οι τις εργάσιμες ώρες, οι πληροφορίες γεωγραφικής θέσης κ.τ.λ είναι από τα πιο σημαντικά στοιχεία. Με την JSON LD, έχουμε τη δυνατότητα να ενσωματώσουμε τα παρακάτω δεδομένα, όταν το schema μας είναι “Business” και να «ενημερώσουμε» τις μηχανές αναζήτησης με όλες αυτές τις πληροφορίες για την επιχείρηση μας:
- Business Name
- Address
- Phone Number
- Email Address
- Business Hours
- Geo-location Information (coordinates and map)
- Reviews
- Logo
- Business Description
- Social Profile Links με τη χρήση τουsameAs
- Site Name
Άλλοι τύποι σήμανσης που μπορούμε να χρησιμοποιήσουμε στην σελίδα, εκτός του “Business” είναι οι εξής:
- Products
- Media (φωτογραφίες & βίντεο)
- Events
- Corporate Contacts
- Sitelinks Search Box
Ένα βασικό παράδειγμα Schema χρησιμοποιώντας JSON-LD για μια τοπική επιχείρηση στην Αθήνα
Σε αυτό το βασικό LocalBusiness παράδειγμα, έχουμε συμπεριλάβει το είδους της επιχείρησης, το PostalAddress της, την περιγραφή, την εταιρική επωνυμία, το τηλέφωνο, τις ώρες λειτουργίας, τις geo συντεταγμένες και τους συνδέσμους των social media της:
<script type="application/ld+json">// <![CDATA[
{ "@context": "http://schema.org", "@type": "LocalBusiness", "address": { "@type": "PostalAddress", "addressLocality": "Αθήνα", "addressRegion": "Ελλάδα", "postalCode": "11141", "streetAddress": "Αιόλου 123" }, "description": "Η καλύτερη ψαροταβέρνα στην Ελλάδα!", "name": "Ψαροταβέρνα Γιάννης", "telephone": "210 1234567", "openingHours": "Mo,Tu,We,Th,Fr 09:00-17:00", "geo": { "@type": "GeoCoordinates", "latitude": "40.75", "longitude": "73.98" }, "sameAs" : [ "http://www.facebook.com/psarotavernagiannis", "http://www.twitter.com/psarotavernagiannis", "http://plus.google.com/psarotavernagiannis"] }
// ]]></script>Οκ, αλλά πώς να ενσωματώσω την JSON-LD στην ιστοσελίδα μου;
Προτού ξεκινήσουμε, ας γίνει κατανοητό το παρακάτω:
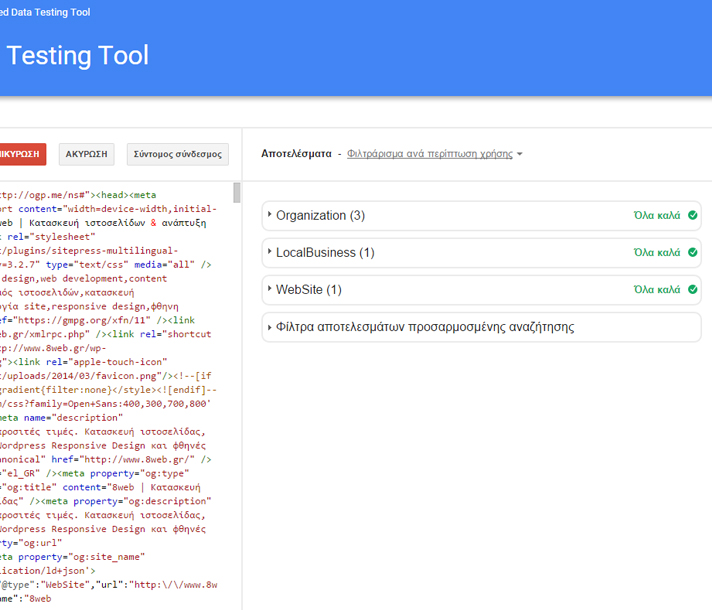
Αυτό το άρθρο έχει σκοπό να σας δείξει πώς θα εφαρμόζαμε την JSON-LD σε μία ιστοσελίδα, με την ελπίδα ότι αυτή η πληροφορία θα είναι χρήσιμη για σας. Παρακαλώ διαβάστε όλες τις οδηγίες της Google προσεκτικά και πριν από την εφαρμογή παρόμοιας υλοποίησης κώδικα. Μην ξεχάσετε να δοκιμάσετε, τον κώδικα σας! Είναι το πιο σημαντικό κομμάτι της υλοποίησης και υπάρχουν αρκετά εργαλεία για αυτό και το πιο αξιόπιστο εργαλείο για να το κάνετε αυτό είναι το Structured Data Testing Tool της Google, το οποίο είναι το επίσημο εργαλείο για την αντιμετώπιση προβλημάτων κώδικα σε schema markup. Χρησιμοποιήστε το για να δοκιμάσετε τον κωδικό σας πριν από τη δημοσίευση του στην ιστοσελίδα σας. Θα κάνει τη ζωή σας πολύ ευκολότερη.
Βήμα 1: Διαλέξτε τον σωστό τύπο schema για την ιστοσελίδα σας
Αυτό το φύλλο excel, συμπεριλαμβάνει όλους τους δημοφιλείς τύπους επιχειρήσεων. Μπορείτε να διαλέξετε τον τύπο που ταιριάζει πιο πολύ στην δική σας.
Βήμα 2: Προσαρμογή και Προσθήκη του κώδικα σας
Προσαρμόστε το βασικό παράδειγμα μας (κάτω) με τις δικές σας πληροφορίες, συμπεριλαμβανομένων του τύπου schema σας που πήρατε από το βήμα 1 και, στη συνέχεια προσθέστε τον κώδικα οπουδήποτε στην ιστοσελίδα σας. Δεν έχει σημασία αν τον τοποθετήσετε στο <head> ή το <body>, η Google δεν θα έχει κανένα πρόβλημα στην ανάγνωση του κώδικα.
Προσαρμογή τύπου επιχείρησης:
"@type": "LocalBusiness",
Άλλα παραδείγματα, τύπου επιχείρησης:
"@type": "HVACBusiness",
"@type": "Attorney",
"@type": "Physician",
"@type": "RealEstateAgent",
"@type": "Dentist",
Προσθήκη γεωγραφικών δεδομένων:
Για να βρείτε της επιχείρησής σας τις γεωγραφικές συντεταγμένες, μπορείτε να χρησιμοποιήσετε το http://www.latlong.net/ ώστε να αναζητήσετε τη διεύθυνση της επιχείρησής σας και προσαρμόστε τα δεδομένα σας στον παρακάτω κώδικα:
"latitude": "40.75",
"longitude": "73.98",
Προσθήκη ιστοσελίδας:
"url": "http://www.example.gr",
Προσθήκη λογοτύπου:
"logo": "http://www.example.gr/images/logo.png",
Προσθήκη email επικοινωνίας :
"email":"mailto:[email protected]",
Προσθήκη προφίλ κοινωνικής δικτύωσης:
Μέχρι στιγμής, υποστηρίζονται τα εξής κοινωνικά δίκτυα: Facebook, Twitter, Google+, Instagram, YouTube, LinkedIn & Myspace. Για να προσθέσετε ένα νέο προφίλ, τοποθετήστε το URL σε εισαγωγικά και ξεχωριστά με κόμμα, όπως στο παράδειγμα.
"sameAs" : [ "http://www.facebook.com/toprofilesas",
"http://www.twitter.com/toprofilesas",
"http://plus.google.com/toprofilesas"]
Σύνδεση χάρτη
"hasMap": "https://www.google.gr/mapsma/place/O+Giannis+Fish+Tavern/@37.9350087,23.6300005,
17z/data=!3m1!4b1!4m2!3m1!1s0x14a1bbd7f5ca9a51:0x7c7964d83db8c584",
Για να προσθέσετε το σύνδεσμο σας του χάρτη σας, βρείτε την επιχείρηση σας στο google maps και πατήστε ΚΟΙΝΟΠΟΙΗΣΗ για να αντιγράψετε τον σύνδεσμο.

Προσθήκη βαθμολογίας:
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"reviewCount": "250"
},
Συμπεριλάβετε κριτικές μαζί με την βαθμολογία:
Για να προσθέσετε περισσότερα σχόλια, απλά αντιγράψτε / επικολλήστε το στοιχείο κριτικής και ρυθμίστε το συνολικό reviewCount / ratingValues. Σημειώστε ότι κάθε κριτική πρέπει να έχει 2 αγκύλες οι οποίες να χωρίζονται με κόμμα.
<div itemscope="" itemtype="http://schema.org/LocalBusiness">
<span itemprop="name">Ψαροταβέρνα Γιάννης</span><br>
<link itemprop="url" href="http://www.example.com">
<span itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">Αιόλου 123</span>,
<span itemprop="addressLocality">Αθήνα</span><br>
<span itemprop="addressRegion">ΕΛΛΑΔΑ</span>,
<span itemprop="postalCode">11141</span>
</span><br>
<a itemprop="telephone" href="tel:+15551112345">210 1234567</a><br>
<span itemprop="faxNumber">210 1234568</span><br>
<span itemprop="email">[email protected]</span>
<link itemprop="logo" href="/path/logotipo.jpg">I
<link itemprop="sameAs" href="https://plus.google.com/psarotavernagiannis">
<link itemprop="hasMap" href="https://www.google.com/maps/place/aiolou123-bla-bla-bla ">
<span itemprop="geo" itemscope="" itemtype="http://schema.org/GeoCoordinates">
<meta itemprop="latitude" content="11.00000">
<meta itemprop="longitude" content="-90.012345">
</span><br>
<time itemprop="openingHours" datetime="Mo, Tu, We, Th, Fr 09:00-17:00">9ΠΜ - 5ΜΜ</time>
</div>Βήμα 3: Δοκιμάστε τον κώδικα σας
Μόλις έχετε έτοιμο τον κώδικα σας, επικολλήστε τον στο εργαλείο ελέγχου της Google και επικυρώστε την ορθή σύνταξη ή διορθώστε τυχόν λάθη σύνταξης.
Ένα πράσινο σημάδι και το κείμενο «Όλα καλά» θα δείξει αν ο κώδικας σας επικυρώνεται χωρίς σφάλματα.

Δείτε παρακάτω, ένα ολοκληρωμένο παράδειγμα κώδικα JSON-LD για τοπική επιχείρηση:
<script type="application/ld+json">// <![CDATA[
{ "@context": "http://schema.org", "@type": "LocalBusiness", "url": "http://example.gr/", "logo": "http://www.example.gr/images/logo.png", "hasMap": "https://www.google.com/maps/place/link-epixirisis", "email": "mailto:[email protected]", "address": { "@type": "PostalAddress", "addressLocality": "Poli", "addressRegion": "EL", "postalCode":"12345", "streetAddress": "Odos 12" }, "description": "Auti einai mia sintomi perigrafi epixirisis.", "name": "Onoma epixirisis", "telephone": "210234567", "openingHours": "Mo,Tu,We,Th,Fr 09:00-17:00", "geo": { "@type": "GeoCoordinates", "latitude": "40.75", "longitude": "73.98" }, "sameAs" : [ "http://www.facebook.com/epixirisi", "http://www.twitter.com/epixirisi", "http://plus.google.com/epixirisi"] }
// ]]></script>Σημείωση: Σε αυτό το παράδειγμα, η κατηγορία και η θεματολογία του κώδικα είναι κατασκευασμένα για σκοπούς επίδειξης και μόνο!
Μερικές συμβουλές για να αποφύγετε τα σφάλματα:
Αν έχετε ελάχιστη ή καθόλου εμπειρία στην ανάπτυξη ιστοσελίδων, είναι εύκολο να παρουσιαστούν σφάλματα όταν προσπαθείτε να προσαρμόσετε τα παραδείγματα κώδικα με τις δικές σας μεταβλητές. Ακολουθούν μερικές – γενικές – συμβουλές για να σας βοηθήσουν να ελέγξετε τον κώδικα σας και να τον τροποποιήσετε έτσι ώστε να αποφύγετε τα προβλήματα:
- Κάθε χαρακτηριστικόπεριβάλετε από εισαγωγικά. Π.χ “telephone”:
- Κάθε τύπος στοιχείου δηλώνεται με την ακόλουθη μορφή: «type»:
- Επιπρόσθετες συμμετοχές, όπως δεδομένα μέσα σε μια διεύθυνση, πρέπει πάντα να τοποθετούνται σε αγκύλες, π.χ.: “address”: { address values }
- Κάθε στοιχείο χωρίζεται από ένα κόμμα, π.χ. “addressLocality”: “Irvine”, “addressRegion”: “CA”
- Επαναληπτική ιδιότητες, όπως τα πολλαπλά ωράρια openingHours ή συνδέσμους μέσων κοινωνικής δικτύωσης (με το sameAs) τοποθετούνται σε αγκύλες [].
- Μην χρησιμοποιείτε το Microsoft Word για να διαμορφώσετε τον κώδικα σας, καθώς αυτό θα δημιουργήσει λάθη μορφοποίησης. Το απλό «σημειωματάριο» του λειτουργικού σας, είναι ότι καλύτερο μπορείτε να χρησιμοποιήσετε γιατί δεν προσθέτει δεδομένα μορφοποίησης στο κείμενο.
Οδηγίες Σήμανσης JSON-LD:
Προτού να ενθουσιαστείτε και αρχίσετε να προσθέτετε μη-αληθή δεδομένα στην ιστοσελίδα σας, πρέπει να γνωρίζετε ότι η Google δεν αστειεύεται σχετικά με το spam των schema. Εάν υποπέσει στην αντίληψη ελέγχου πως τα δεδομένα που δίνετε μέσω του JSON-LD κώδικα σας στις μηχανές αναζήτησης δεν είναι αληθή, θα έχετε κυρώσεις στα αποτελέσματα αναζήτησης που μπορεί να φτάσουν μέχρι και την διαγραφή σας από αυτά.
Κατευθυντήριες γραμμές σχετικά με τα markups τοπικών επιχειρήσεων:
- Τα δεδομένα δεν πρέπει να εξαπατούν ή παραπλανούν την εμπειρία για τους χρήστες αναζήτησης.
- Χρησιμοποιήστε μόνο τους συγκεκριμένους τύπους και τα ονόματα ιδιοτήτων που ορίζονται από schema.org.
- Το markup περιεχόμενο πρέπει να είναι ορατό στη σελίδα όπου προστίθεται ο κώδικας.Δείτε την επίσημη σελίδα της Google σχετικά με τα guidlines των τεχνικών και ποιοτικών κατευθυντήριων γραμμών. Σε γενικές γραμμές, φροντίστε να επισημάνετε μόνο το περιεχόμενο που είναι ήδη ορατό στην ιστοσελίδα σας. Για παράδειγμα, εάν η σελίδα δεν περιέχει σχόλια, μην προσθέσετε ένα σενάριο που χαρακτηρίζει μέχρι και σχόλια.
Οι πιο συχνές ερωτήσεις και απαντήσεις σχετικά με την εφαρμογή markups της JSON-LD:
- Μπορώ να περιλαμβάνουν στοιχεία που δεν εμφανίζονται στην ιστοσελίδα μου; Όχι, όμως υπάρχουν και κάποιες εξαιρέσεις. Η Google τυπικά δεν θα εμφανίσει όλα τα δεδομένα που δεν είναι ορατά στη σελίδα σας. Δείτε το σύνδεσμο των guidlines για περισσότερες λεπτομέρειες σχετικά με επιτρεπόμενες χρήσεις και εξαιρέσεις.
- To markup μου δεν εμφανίζεται!! Η Google δεν αναλαμβάνει καμία εγγύηση ότι θα εμφανιστεί πλούσια αποσπάσματα σας.
- Μπορώ να χρησιμοποιήσω τα παραδείγματα του κώδικα σας; Ναι, εφ ‘όσον δεν ξεχάσετε για να προσαρμόσετε τις τιμές των δεδομένων στις δικές σας.